AFFINGER6(アフィンガー)のトップページ設定に悩む方へ、初心者向けのカスタマイズ方法をご紹介します。

有料テーマでも人気の高い「AFFINGER6(アフィンガー)」ですが、カスタマイズ性の高さから逆に設定が難しいと感じる方も多いかと思います。
この記事では、そうした方でも分かりやすいよう、画像付きの解説でトップページの作り方をご紹介します!
この記事でわかること
✏トップページの設定
✏サイドバーの設定
✏カラーの設定

本記事を見ながらトップページを整えた後は、記事作成に集中できるので、ぜひブックマークして活用してくださいね💕
ポイント
記事が無いと設定方法をマネしづらいので、まずは5記事くらい書いてから、トップページの設定を始めるのがおすすめです。
目次
AFFINGER6(アフィンガー)トップページ完成イメージ(マネするだけ!)
当記事でカスタマイズするトップページの完成イメージです。

初心者さんも分かりやすいよう、画像メインに説明していきますね✨
と、その前に…
AFFINGER6(アフィンガー)トップページのカスタマイズが必要な理由

メリット3つ
- 読者さんが長居して回遊率が上がる
- 回遊率が上がるとGoogle検索で上位表示されやすくなる
- デザインが整っていると企業側からの印象が上がり、お仕事に繋がることも!
ただ、カスタマイズする時には注意したいこともあります。
それは読者さんに「読んでほしいおすすめ記事を目立つ場所に配置する」ということ✨
スーパーをイメージすると分かりやすいですね!
入り口には、特売品だったり旬の野菜だったり、店舗イチオシの商品を優先的に陳列していますよね。
そうした商品に目がとまり、つい中まで入って違う商品も購入する…そんな経験はありませんか?
ブログのトップページも同様で、収益記事など一番読んでほしい記事を配置すると、訪れた読者が長く滞在して回遊率が上がったり、収益につながりやすくなりますよ。
企業側から見た印象も良くなるので、お仕事や広告掲載の声がかかる可能性だって多いにありますね✨
トップページを整えるメリットが分かったところで、さっそく行ってみましょう!
AFFINGER6(アフィンガー)トップページの設定
まずトップページのメインとなるのが、次の3ヵ所。
トップページのメイン箇所
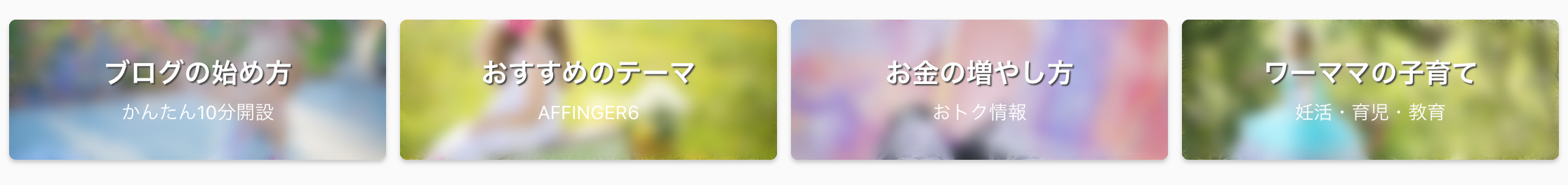
- おすすめヘッダーカード
- バナー風ボックス
- ブログカード
もちろん、他にもスライドショーで表示させたり自由にカスタマイズできるのですが、記事数が少ないうちは、この3つの設定がおすすめです。
①おすすめヘッダーカードの設定
さっそく、おすすめヘッダーカードの作り方を解説していきます!

step
1
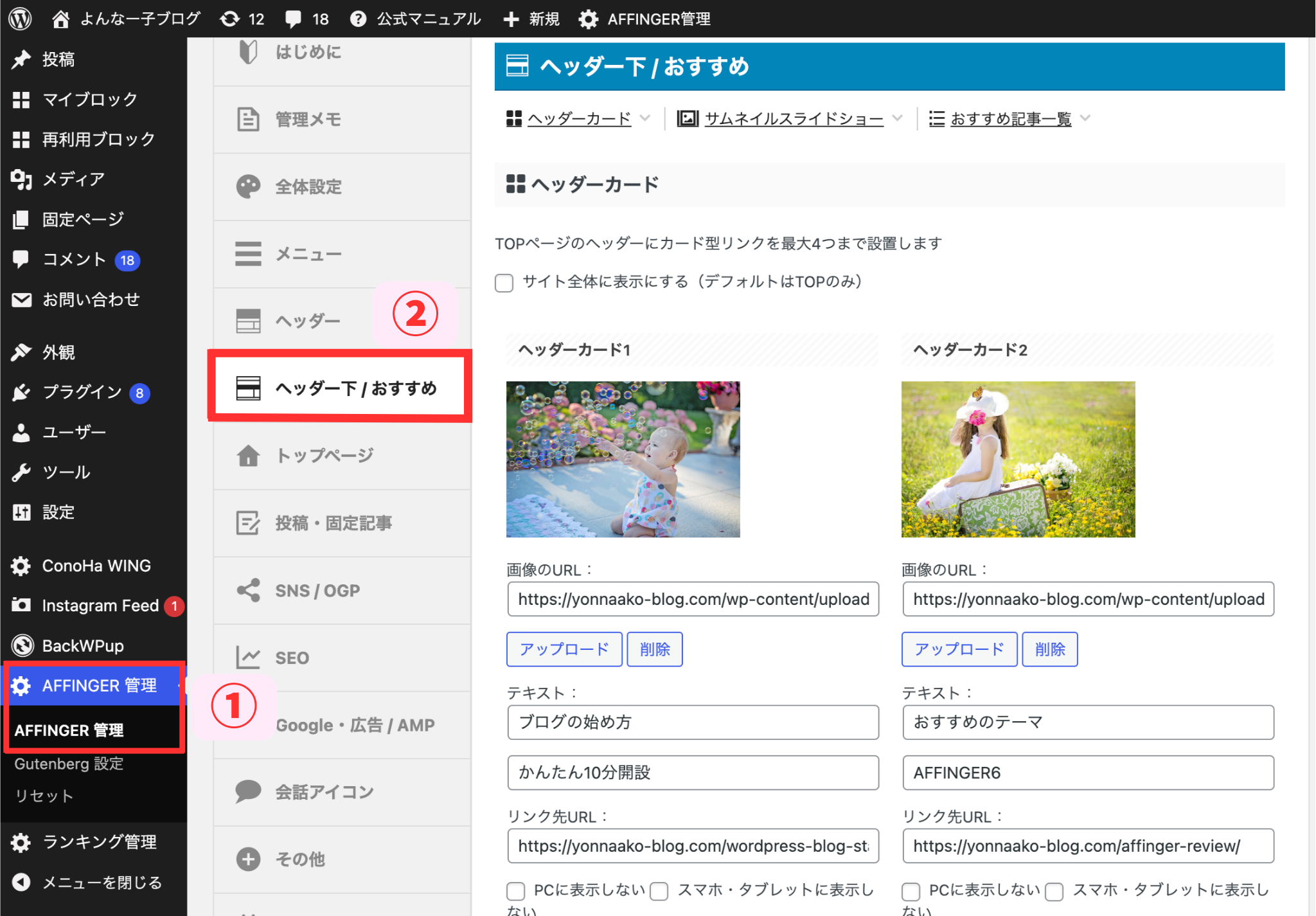
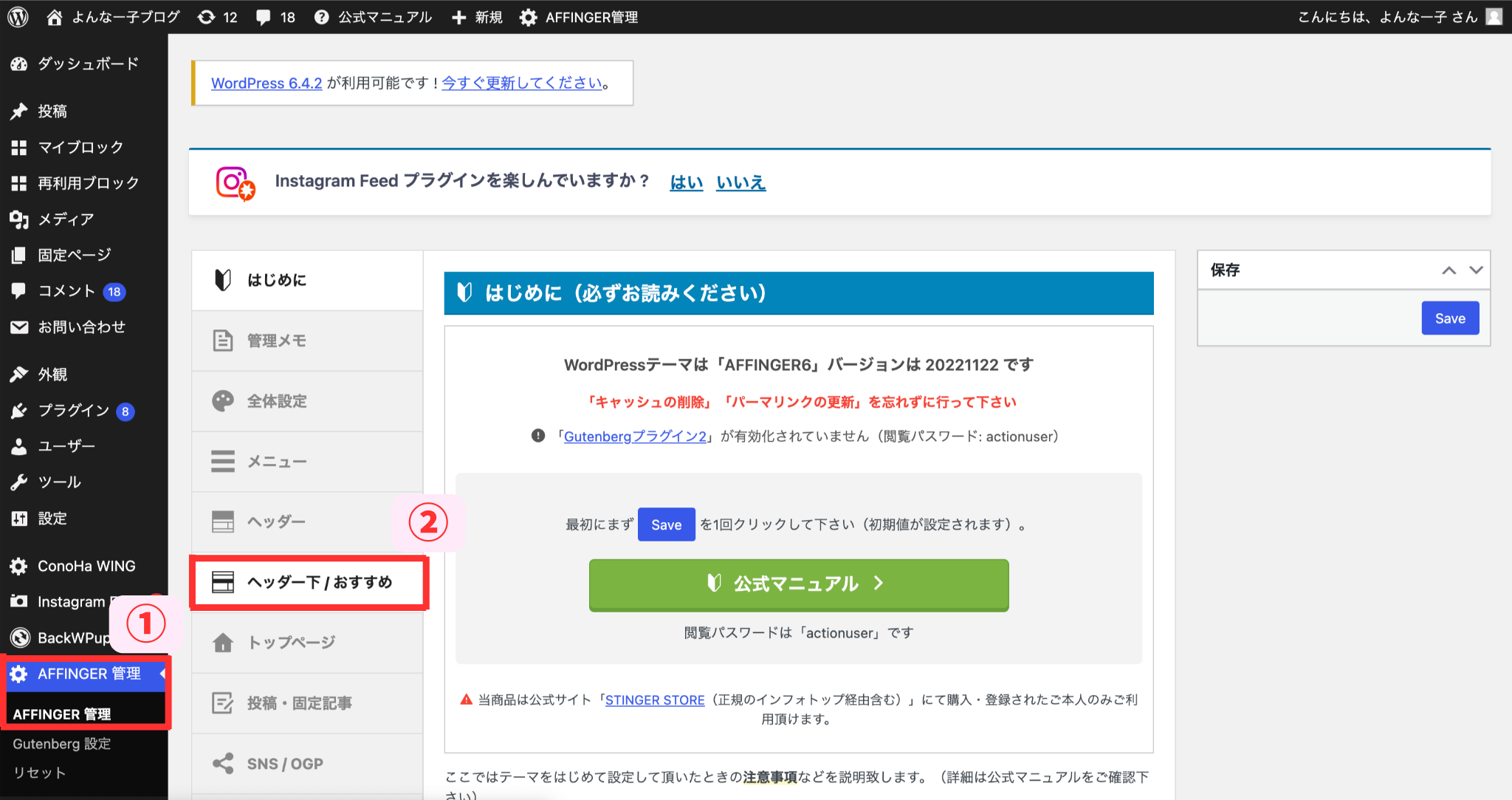
ワードプレスの管理画面から「AFFINGER管理」→「ヘッダー下/おすすめ」の順にクリックします。

step
2
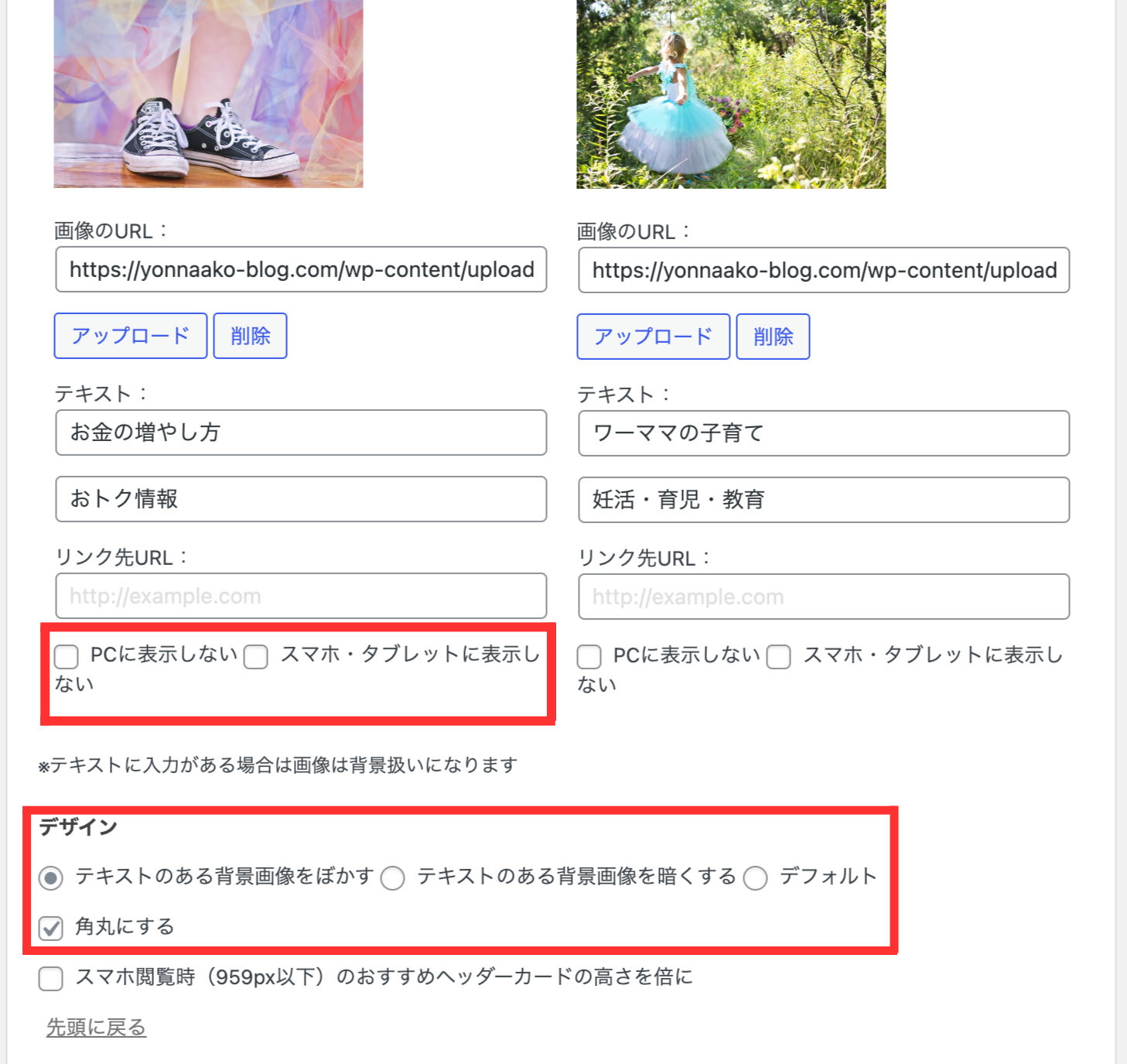
続いて「画像のURL」「テキスト」「リンク先URL」の3ヵ所を入力していきます。

項目の意味
- 画像のURL:アップロードから背景画像を選択
- テキスト:表示させたいタイトルを入力
- リンク先URL:表示させる記事のURL
ヘッダーカードは4つまで表示させることができます。
スマホで見たときのバランスを考えると、偶数の2つか4つで設定しておくのがおすすめですよ✨
ここに注意
「画像のURL」は、アップロードをクリックして表示させたい背景画像を選択(先に画像をどこかに保存しておいてね)、投稿に挿入ボタンを押して入力します。


step
3
必要な分「画像のURL」「テキスト」「リンク先URL」の入力が完了しましたら、詳細設定に進みましょう!

ブログカードを表示させたくない場合は、「PCに表示しない」「スマホ・タブレットに表示しない」にチェックしてください。
デザインの部分では「背景画像をぼかす」か「背景画像を暗くする」にすると、テキストが読みやすくなります。
「丸角にする」にチェックをすると、女性らしい柔らかな印象になりますよ💖
最後に「Save」を押して保存してくださいね!

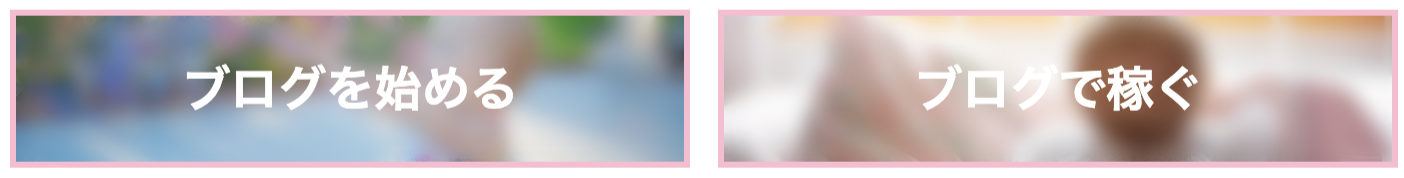
②バナー風ボックスの設定
つづいてバナー風ボックスの設定です!

↓この画像とテキスト部分を作ります。

step
1
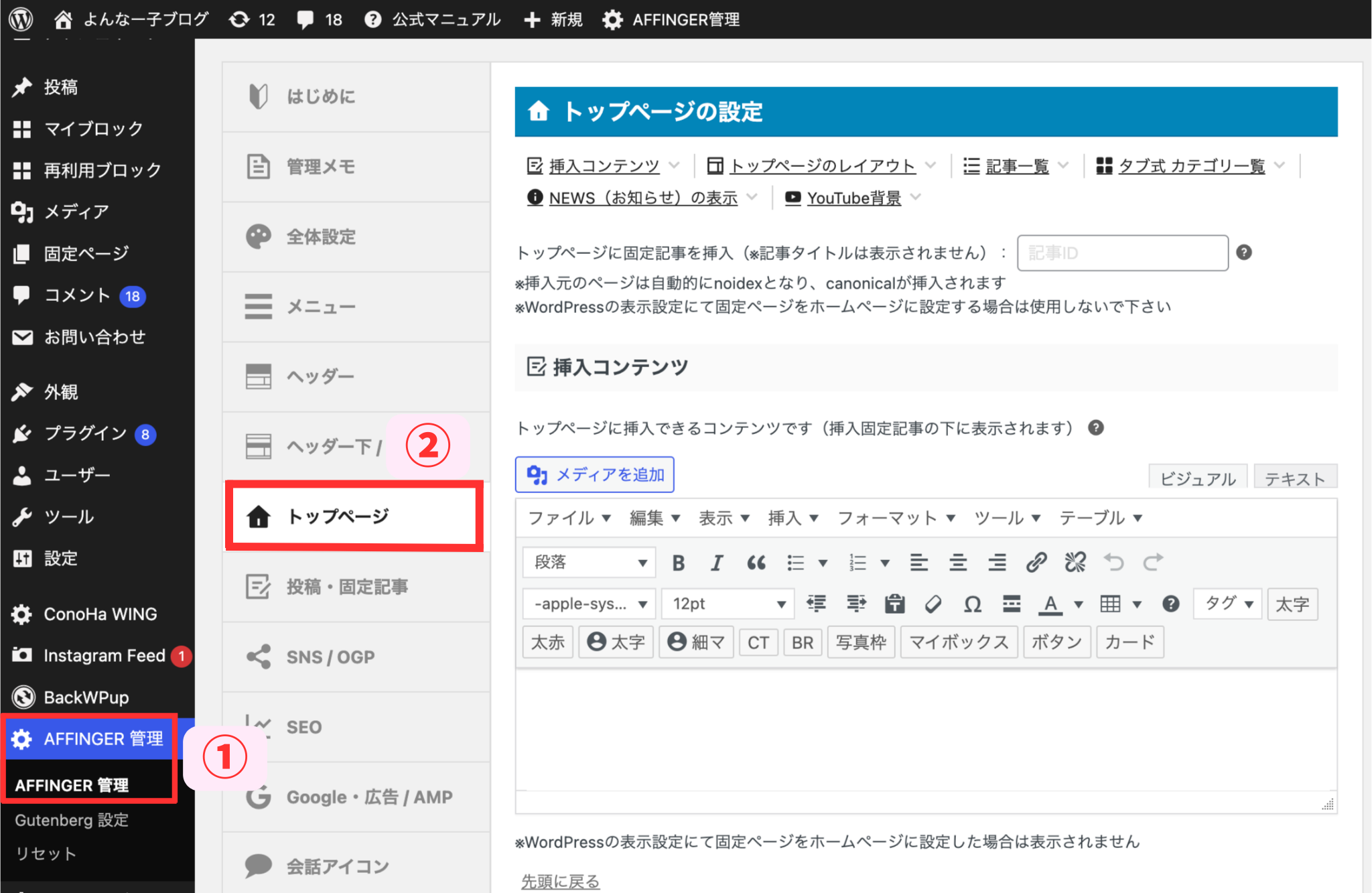
まず「AFFINGER管理」→「トップページ」をクリック。

step
2
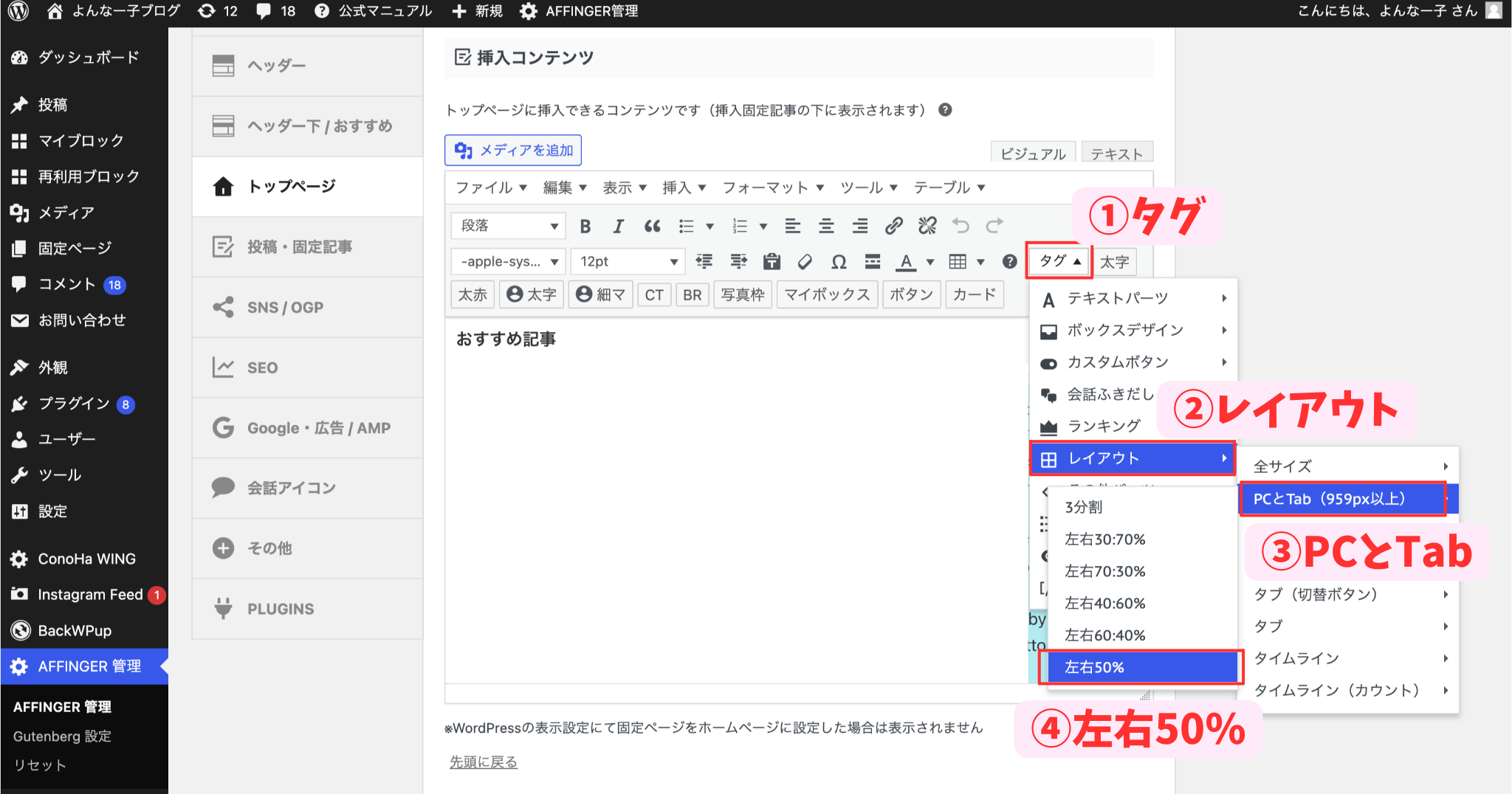
挿入コンテンツから「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」の順にクリックします。

step
3
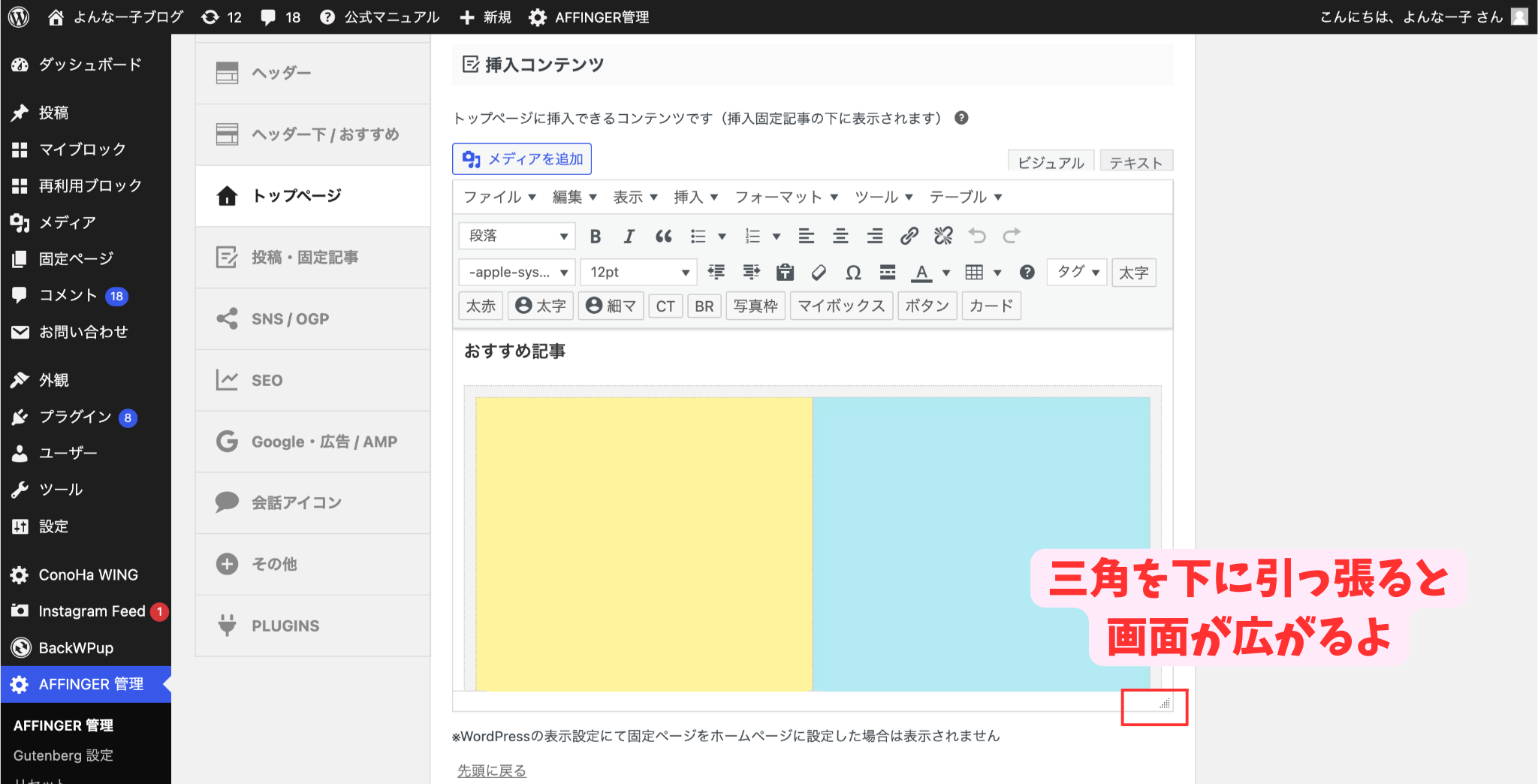
黄色と青の枠が出てくるので、この中にそれぞれボックスを設置していきます!


step
4
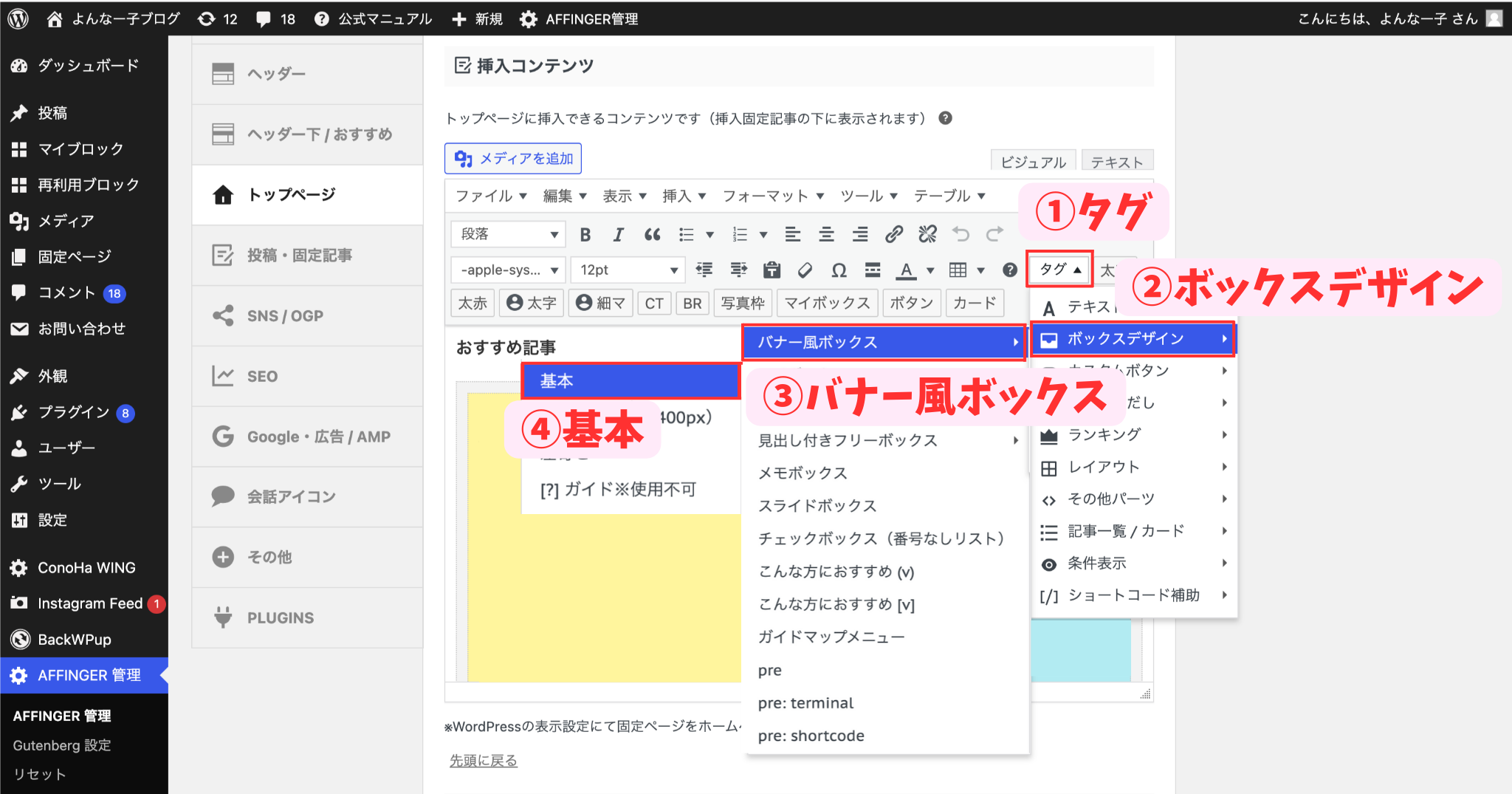
挿入コンテンツの「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」の順にクリックします。

step
5
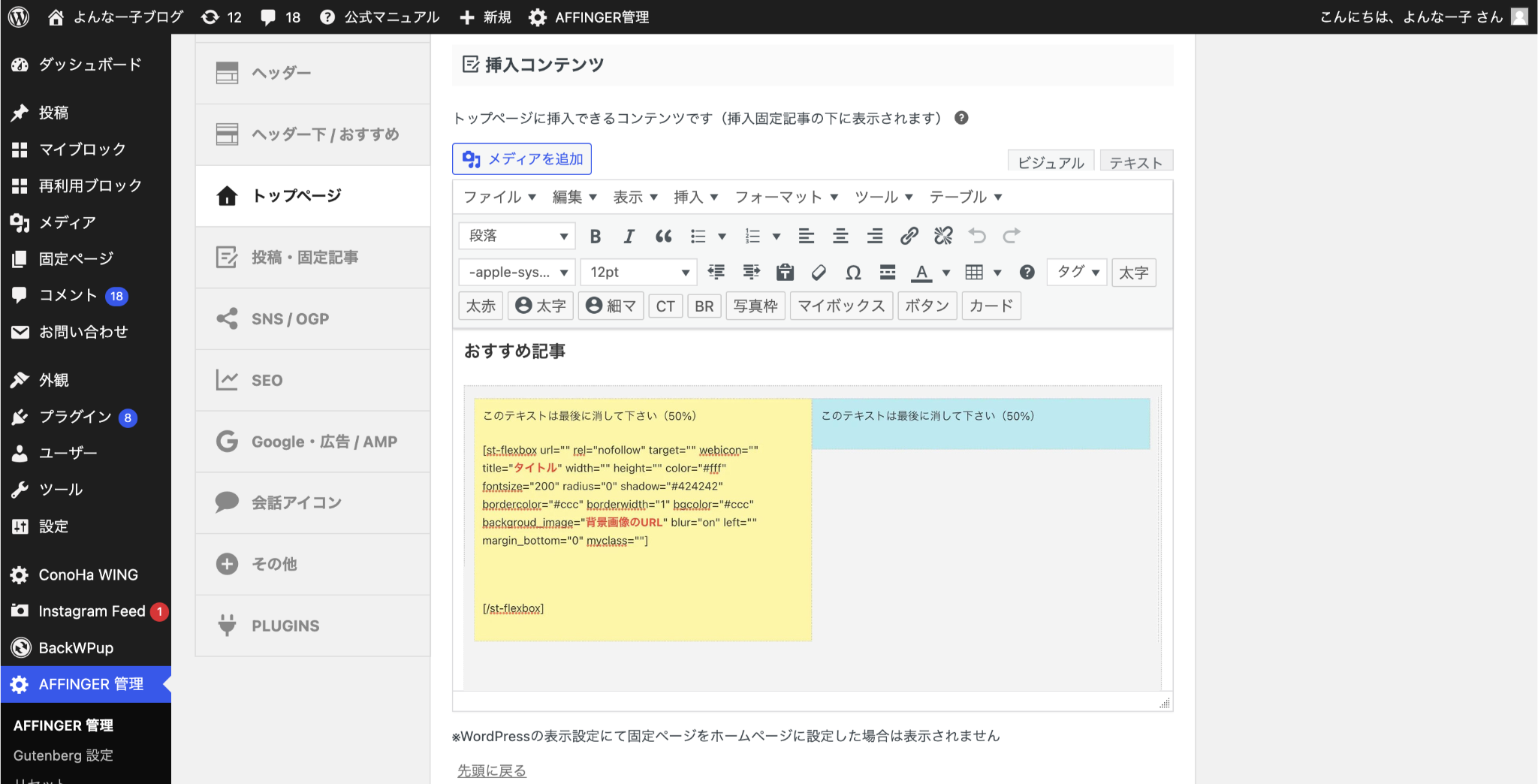
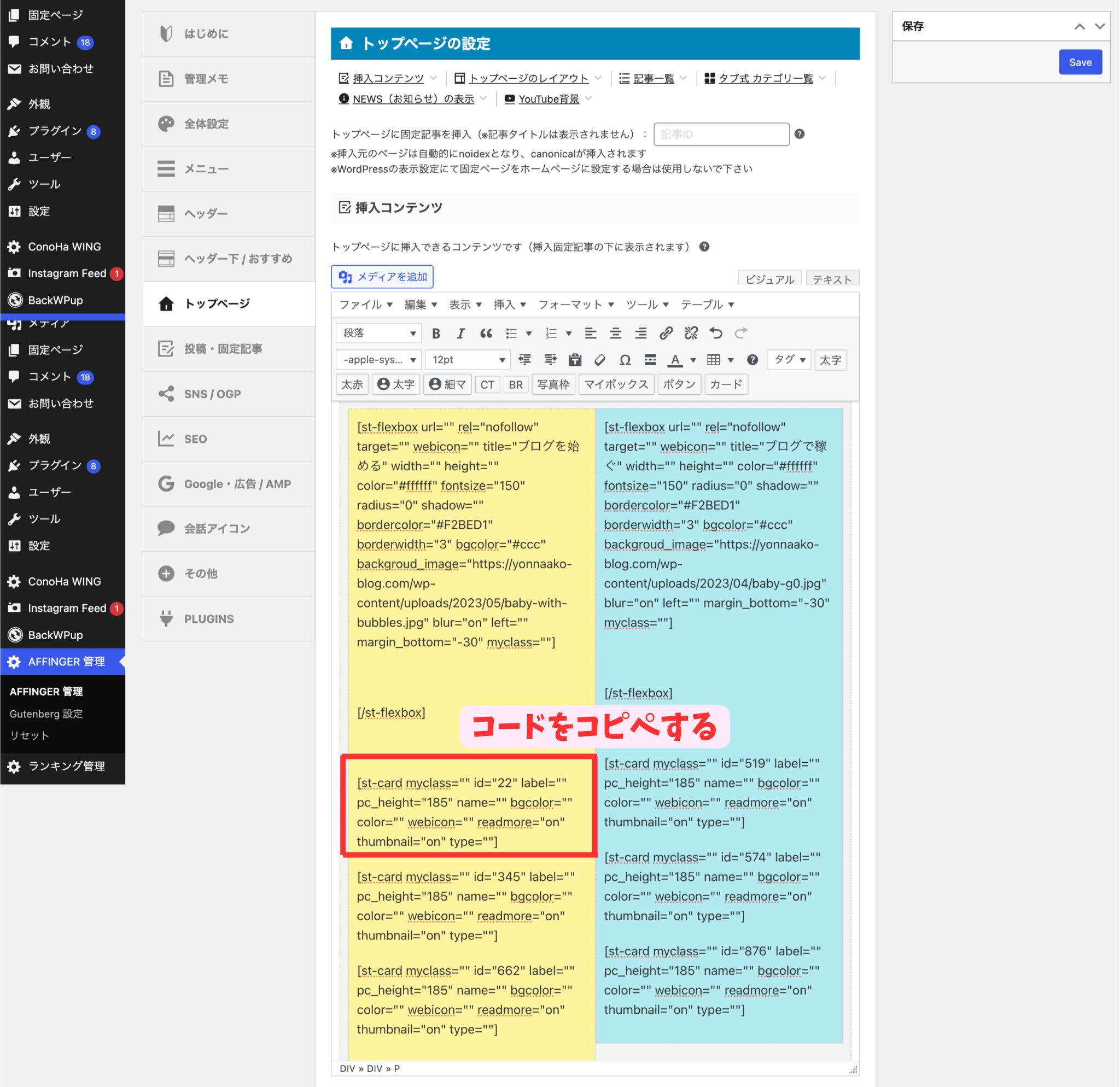
すると何やらコードが表示されます。

赤文字部分の「タイトル」と「背景画像のURL」を入力していくのですが・・・
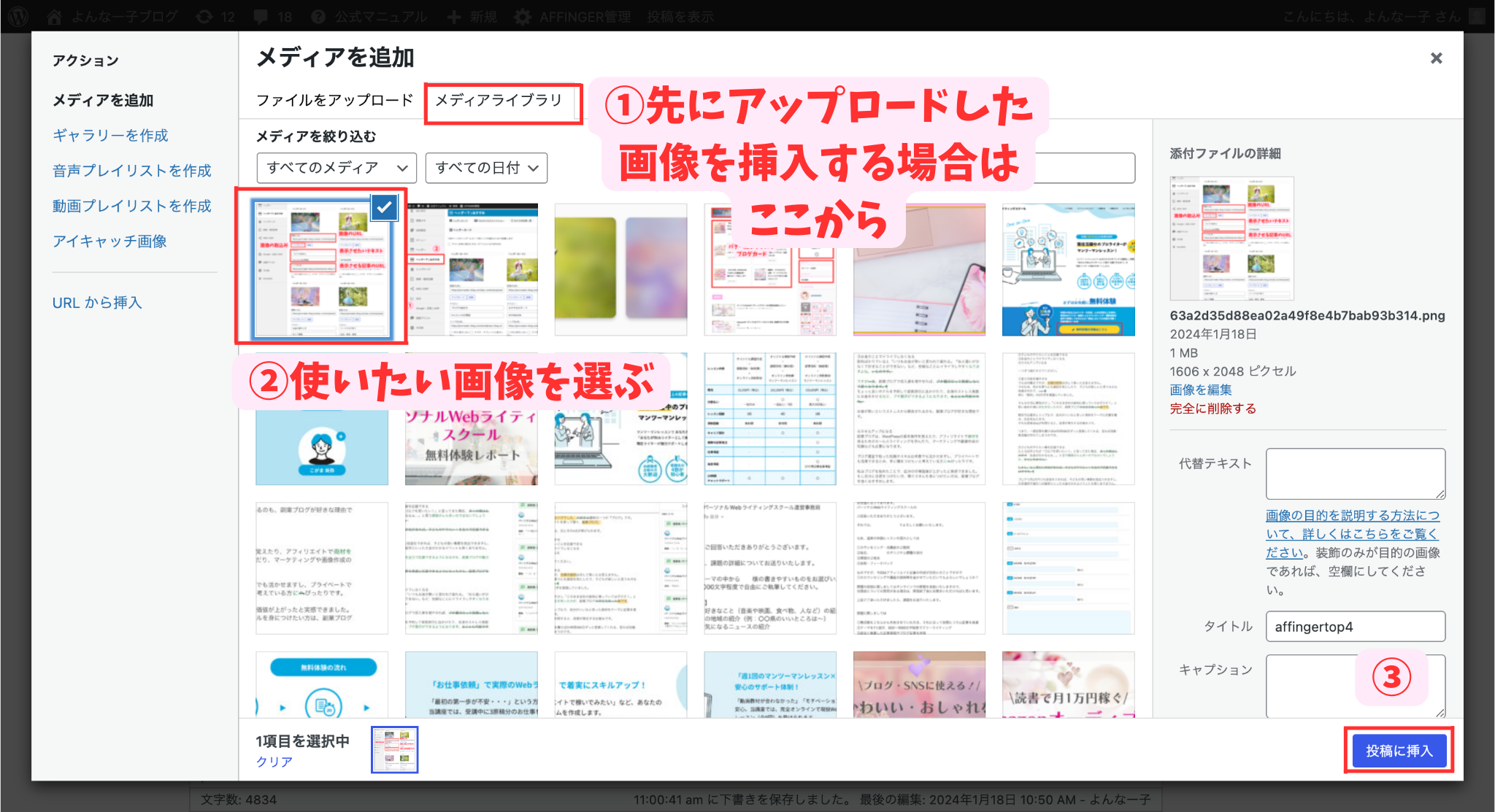
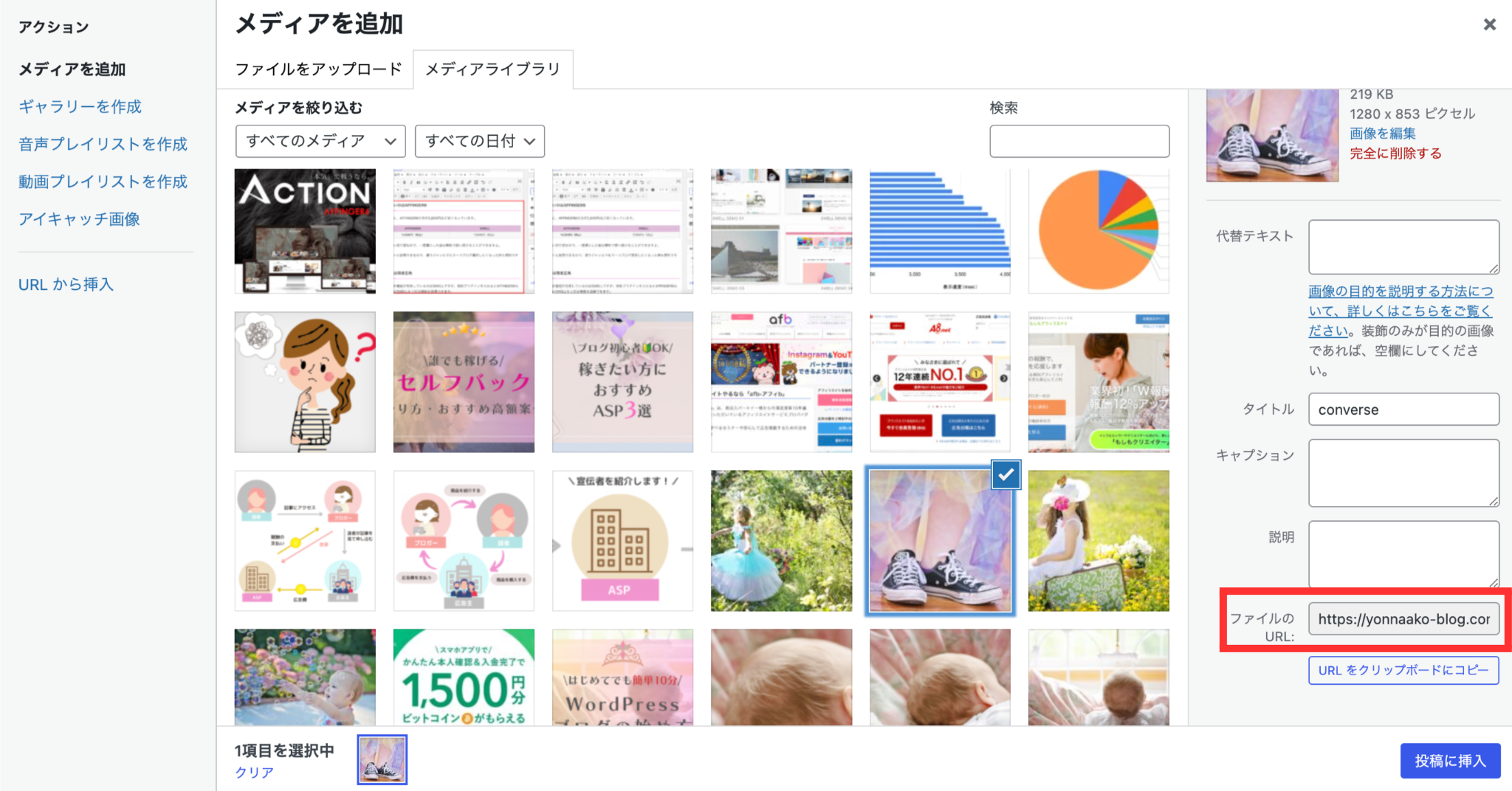
まず『背景画像のURL』は、メディアを追加のボタンを押して使いたい画像を選ぶと、右側にURLが表示されるのでコピーしましょう。

URLをクリップボードにコピーのボタンは押さず、範囲選択してコピーするのがおすすめです。
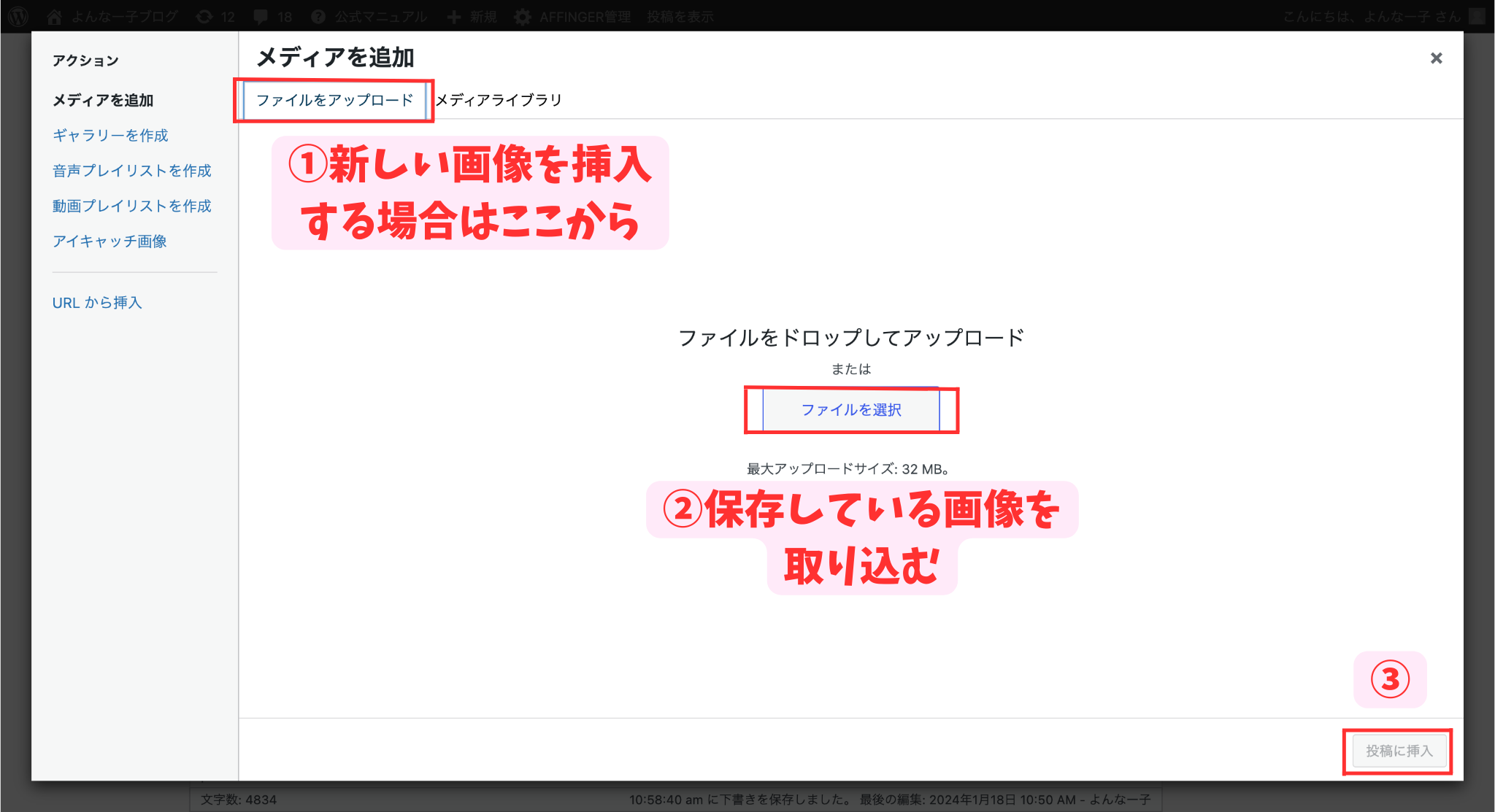
画像を新しく追加する場合は、ファイルをアップロードから追加してください。
「タイトル」を記入すれば、ボックスの基本的なカスタマイズが完了します。

注意ポイント
コピペした後、画像とタイトルは自分のサイトに合わせて変えてください。
shortcode [st-flexbox url="" rel="nofollow" target="" webicon="" title="ブログを始める" width="" height="" color="#ffffff" fontsize="150" radius="0" shadow="" bordercolor="#F2BED1" borderwidth="3" bgcolor="#ccc" backgroud_image="https://yonnaako-blog.com/wp-content/uploads/2023/05/baby-with-bubbles.jpg" blur="on" left="" margin_bottom="-30" myclass=""]
👆横にスクロールできます!
ちなみに色合いやサイズをもう少し調整したい時は、コードをいじると、もっと自分好みにできます✨

コードの意味を下記にまとめたので、ぜひブログの雰囲気と合うようにカスタマイズしてみてください♪
コードの意味はコチラ
- title:バナー風ボックスに表示するタイトル
- width:バナー風ボックスの横幅(px)
- height:バナー風ボックスの高さ(px)
- color:タイトルのカラー
- fontsize:タイトルのフォントサイズ
- radius:バナー風ボックスの枠線の丸み 丸くしたい場合は50と入力
- shadow:タイトルの影の色
- bordercolor:バナーボックスの枠線の色
- borderwidth:枠線の太さ(px)
- bgcolor:背景画像を指定しない場合はカラーコードを入力
- background_image:背景画像
- blur:背景画像のぼかし ぼかしをONにするなら「blur="on"」消すときは「blur=""」と設定
- left:タイトルを左寄せにする ONの場合は「left="on"」デフォルトの中央表示は「left=""」と設定
- margin_bottom:バナー風ボックス下の余白(px)
③バナー風ボックス下のブログカード設定
次に、バナー風ボックス下のブログカード(各記事へのリンク)を設定します。

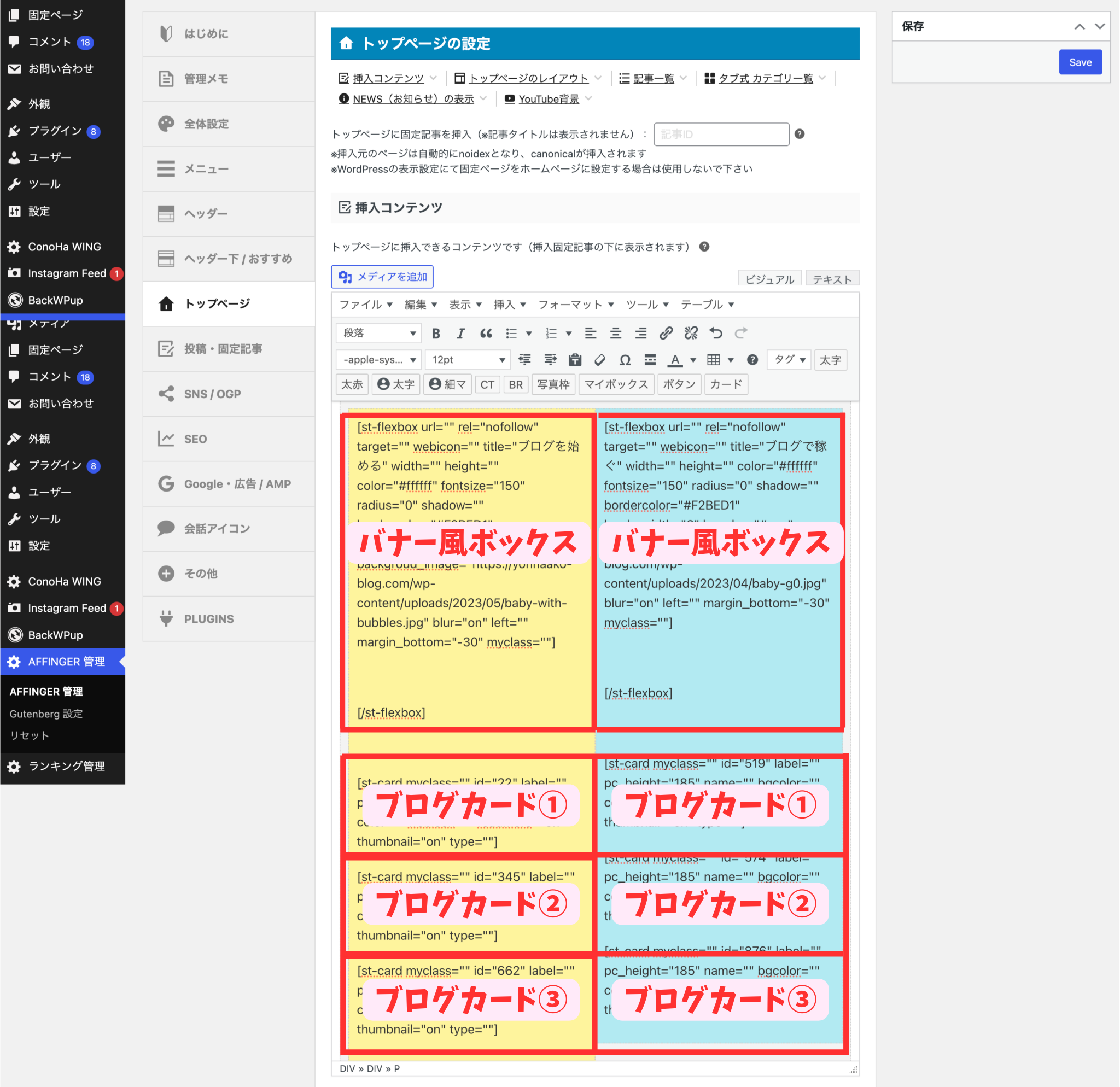
例えば、縦に3つ設置した場合の仕上がりです↓

step
1
ブログカードの数はお好みですが、だいたい3つ表示させているブロガーさんが多い印象ですね。
やり方は全然難しくなくて、バナー風ボックスのコード[/st-flexbox]の下に1つずつブログカードを入力していくだけです。
まずはブログカードのコードをコピーします。

html [st-card myclass="" id="ここに記事ID" label="" pc_height="185" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
👆横スクロールしてコピーしてくださいね✨
『記事ID』は投稿一覧のIDから確認できますよ!

step
2
コピーしたコードを、先ほど設置したバナー風ボックスの下に貼り付けます。

記事を3つ並べたいときは、コードを3つ並べて貼り付ければOKです!
上のスクショは3つ並べて貼り付けた状態です。
「Save」を押して設定を完了させてくださいね!

もっと表示させたい場合は②の手順をもう一度繰り返してください♪
AFFINGER6(アフィンガー)サイドバーの設定
次にサイドバーの設定です✨

表示させたい項目はジャンル・好みでも変わってきますが、今回は見る人が多い下記の項目を設定していきます🙌
サイドバーのメイン箇所
- 検索バーとプロフィール
- カテゴリーとアーカイブ
- おすすめ記事一覧

①検索バーとプロフィールの設定方法
まずは検索バーとプロフィールからサクッと終わらせます。

step
1
ワードプレスの管理画面から「外見」→「カスタマイズ」の順にクリック

step
2
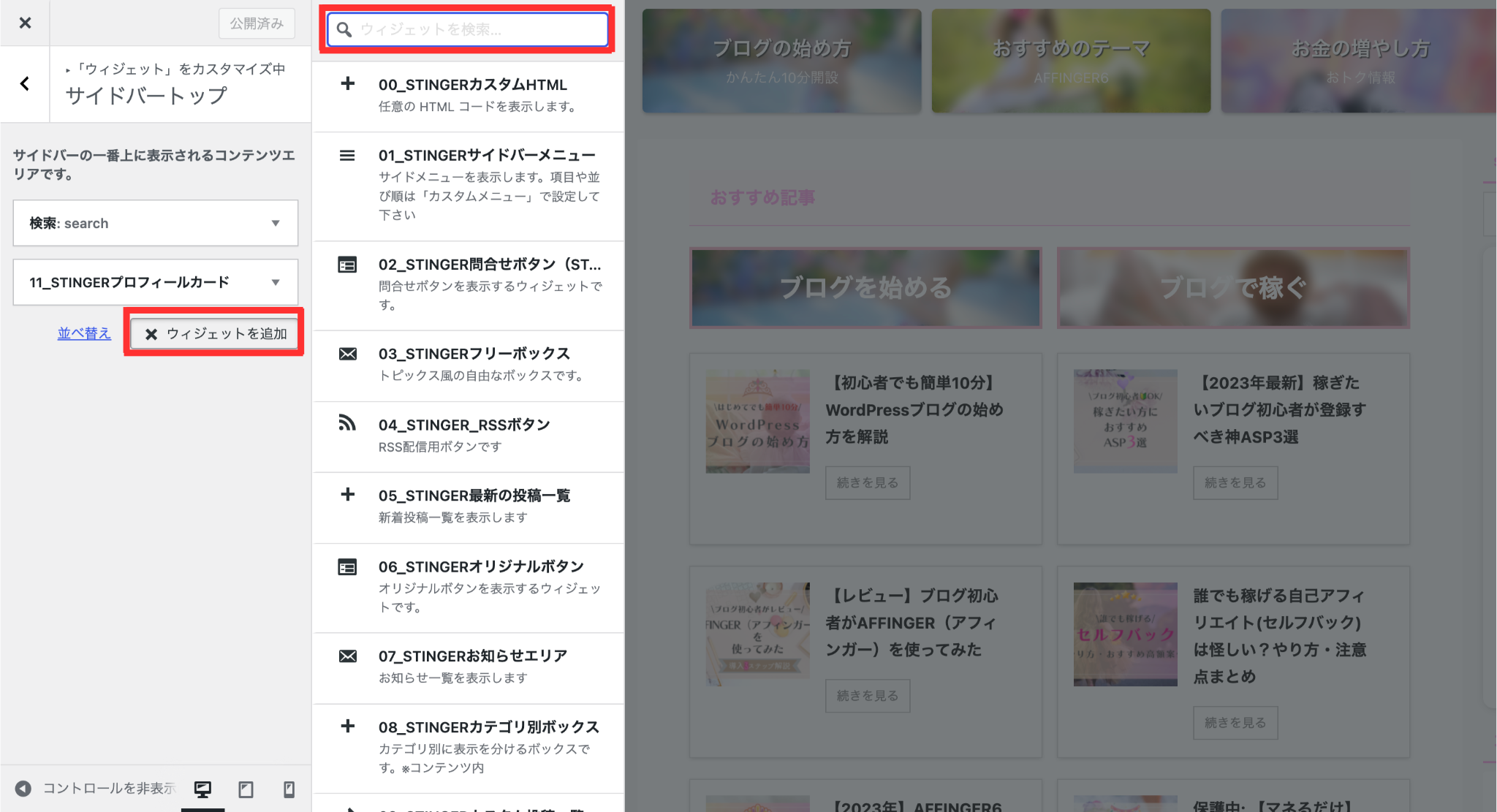
「ウィジェット」→「サイドバートップ」の順にクリックします。


step
3
「ウィジェットを追加」をクリックして、「検索」と「11_STINGERプロフィールカード」の2つを追加します。

最後に上部の「公開」を押すと完了です!
ちなみにプロフィールカードの編集は「カスタマイズ」→「オプション(その他)」→「プロフィールカード」で変更できます💖
②カテゴリ・アーカイブの設定方法
カテゴリーとアーカイブも、検索バーと同じ手順で追加可能です!

今回はドロップダウンで表示させる方法を紹介しますね!
step
1
ワードプレス管理画面から「外観」→「カスタマイズ」→「ウィジェット」をクリックします。

上から2番目の「サイドバーウィジェット」を選択。

step
2
ウィジェット追加画面から、「01_STINGERサイドメニュー」→「カテゴリ」「アーカイブ」を選択します。

step
3
「矢印」をクリック、表示したい項目に「チェック」を入れます。

最後に「公開」を押して完了です!
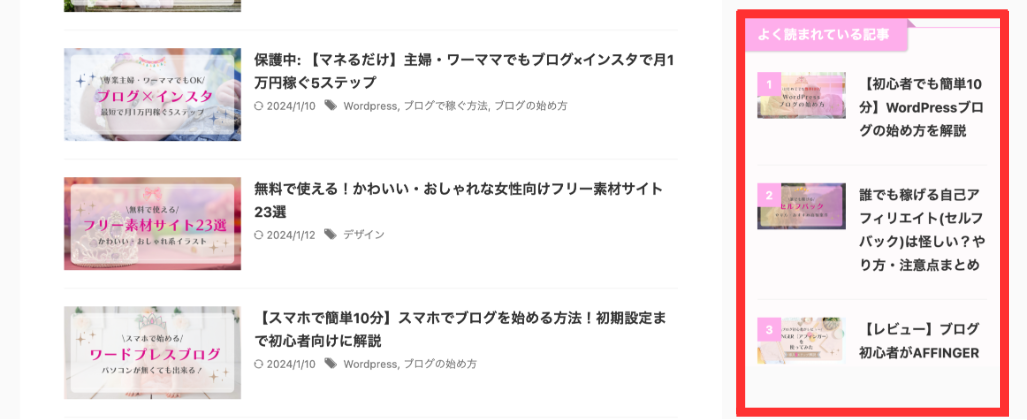
③よく読まれている記事一覧の設定方法
デフォルトは「おすすめ記事一覧」という名称で、タイトルは自由に変えられます。

記事をランキング形式で表示させる項目となり、この順位も自由に変更可能です。
step
1
ワードプレス管理画面の「AFFINGER管理」→「ヘッダー下/おすすめ」をクリック。

step
2
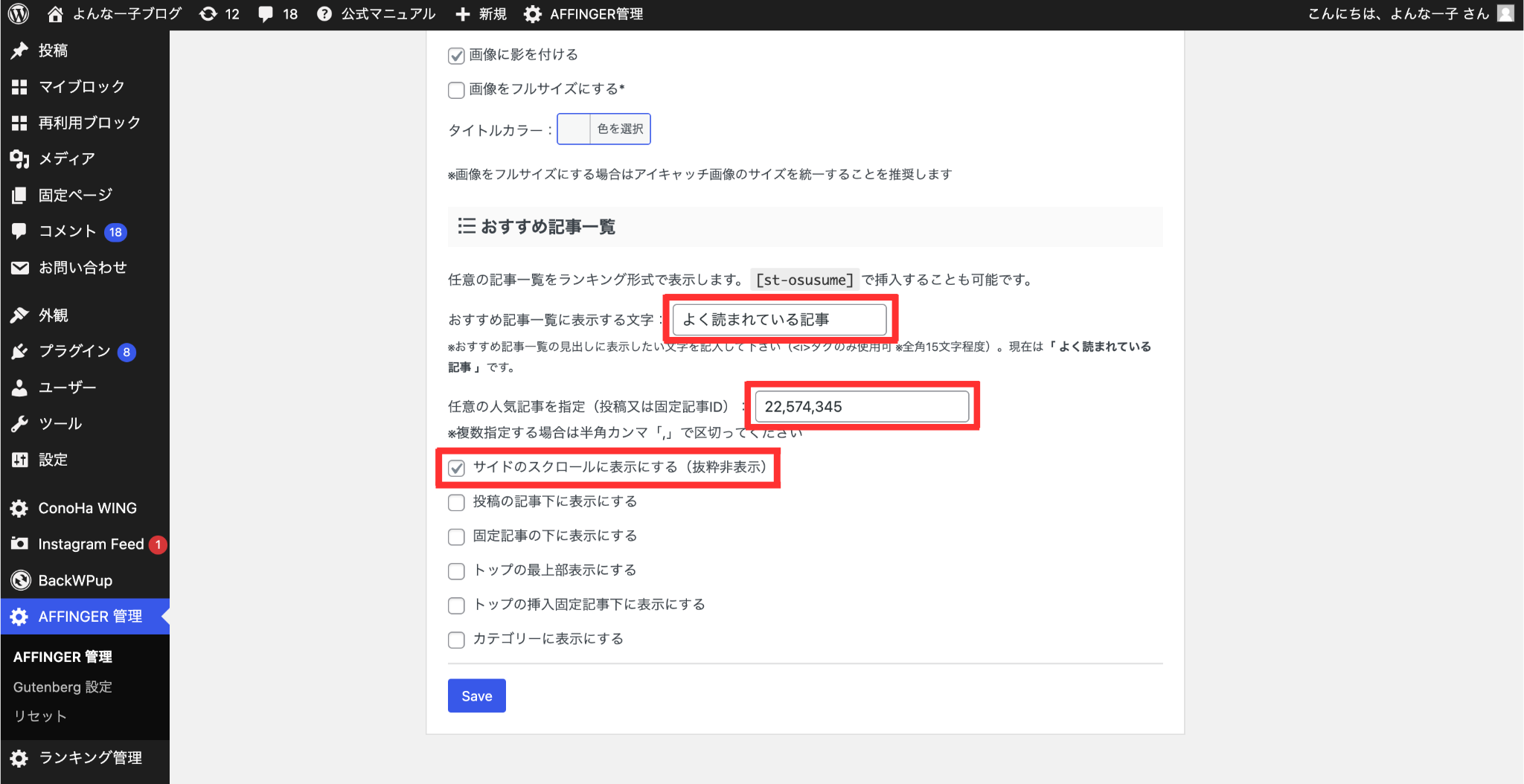
一番下までスクロールすると「おすすめ記事一覧」という項目があるので、編集していきましょう。

編集する箇所
- おすすめ記事一覧に表示する文字:「人気の記事」「よく読まれている記事」などお好みで✨
- 任意の人気記事を指定:表示させたい投稿IDを入力(記事一覧の画面で確認できます)
- サイドのスクロールに表示する(抜粋非表示):チェックを入れてONにする
最後に「公開」を押して完了です!

AFFINGER6(アフィンガー)カラーの設定
最後にトップページのカラー設定をしましょう!
①ウィジェットタイトルカラーの設定
ウィジェットタイトルのカラー設定方法です。

step
1
ワードプレス管理画面から「外観」→「カスタマイズ」の順にクリック。

step
2
カスタマイザーの「見出しタグ(hx)」→「ウィジェットタイトル(サイドバー)」の順にクリックします。


step
3
好みのカラーに変更しましょう!

②おすすめ記事一覧カラーの設定
おすすめ記事一覧のカラー設定方法です!
(私の場合、タイトルをよく読まれている記事に変えています)

step
1
ワードプレス管理画面から「外観」→「カスタマイズ」の順にクリック。

step
2
カスタマイザーの「オプション(その他)」→「おすすめ記事」の順にクリック。


step
3
好みのカラーに変更しましょう!

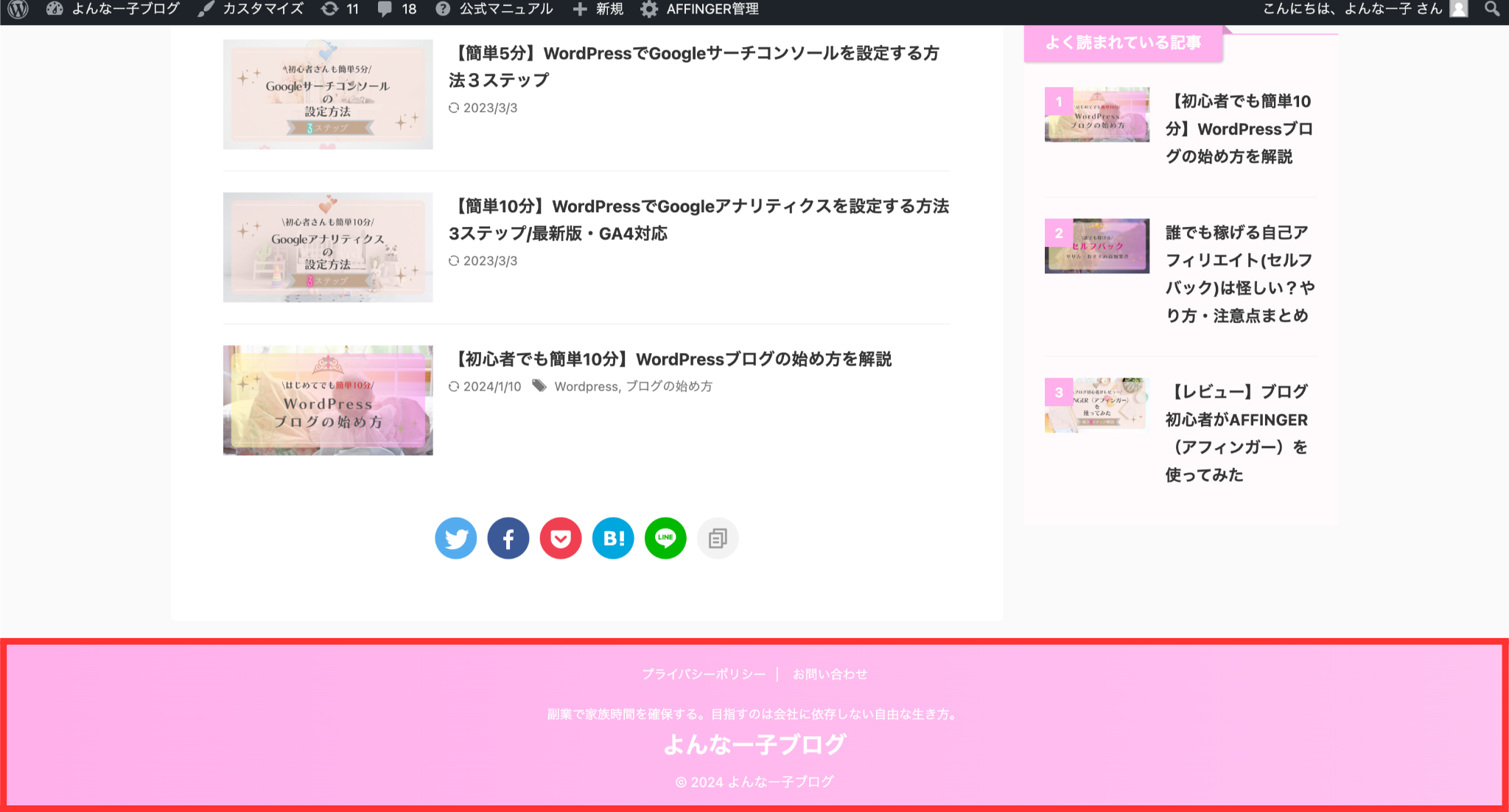
③フッターカラーの設定
フッターカラーは、トップページ下部の色設定になります。

step
1
ワードプレス管理画面から「外観」→「カスタマイズ」の順にクリック。

step
2
カスタマイザーの「基本エリア」→「フッターエリア」の順にクリックします。


step
3
好みのカラーに変更しましょう!

アフィンガー6のトップページカスタマイズでおしゃれなブログに
AFFINGER6(アフィンガー)のトップページカスタマイズ方法をご紹介しました✨
トップページを見やすくカスタマイズするとブログの回遊率が上がり、Googleの評価もアップしますよ!
記事が無いとカスタマイズしづらいので、3~5記事書けたら早めに設定するのがおすすめです。

AFFINGER6(アフィンガー)の導入に迷う方は、こちらの記事も読んでみてね!
-

-
【レビュー】ブログ初心者がAFFINGER(アフィンガー)を使ってみた
続きを見る